Создание водяного знака для сайта
 Доброго времени суток уважаемые посетители monymaker точка RU, сайта о заработке в интернете. Сегодня я задумал написать небольшую заметку, «Создание водяного знака для сайта«, о том как защитить свои картинки от нерадивых «соплеменников по цеху», которым лень зайти на бесплатные Яндекс картинки и, скопировать нужную для своего поста и переделать её на свой вкус, в одной из многочисленных программ типа Фотошоп, Снагит, или Пикаса.
Доброго времени суток уважаемые посетители monymaker точка RU, сайта о заработке в интернете. Сегодня я задумал написать небольшую заметку, «Создание водяного знака для сайта«, о том как защитить свои картинки от нерадивых «соплеменников по цеху», которым лень зайти на бесплатные Яндекс картинки и, скопировать нужную для своего поста и переделать её на свой вкус, в одной из многочисленных программ типа Фотошоп, Снагит, или Пикаса.
Как создать водяной знак самому
На мой взгляд это Photoshop CS- сборки -5.1 самая подходящая для создания водяного знака. Вот и приступим к реализации своего плана с захода на официальный сайт www.adobe.com ,и скачиваем эту симпатичную программку. Я это говорю конечно тем у кого её нет в наличии, а кто заранее побеспокоился и скачал по ссылке, могут смело запускать свою и нажимать кнопку —>ФАЙЛ—>СОЗДАТЬ
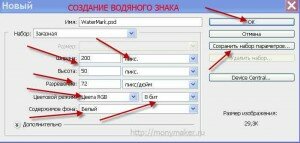
Далее как показано на скриншоте устанавливаем размеры будущего водяного знака,ширину в 200 пикс. и высоту 50 пикселя, разрешение 72 пикс/дюйм , цветовая гамма RGB.
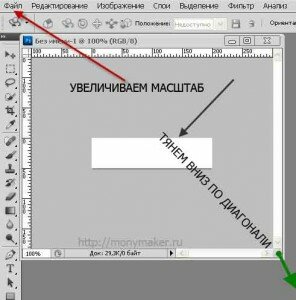
После нажатия «ОК» и открытия в левом верхнем углу прямоугольника,контура будущего водяного знака,выровнять его по центру. Для этого нужно потянуть его за уголок вниз и по диагонали.
Нажав клавишу ALT и прокручивая колесо мыши,увеличиваем масштаб нашего поля деятельности.Затем нажимаем на клавишу «Т» и щёлкнув правой кнопкой по уголку «тэшки» в выскочившем меню жмём -горизонтальный текст. И смотрим вверх,где появилось горизонтальное меню задач, какое мы и будем настраивать «под себя».
Первым слева на право идёт шрифт —>выбираем какой нравится —>далее нажимаем Regular или Bold(тонкий или толстый)—>затем идёт размер шрифта —> ставим 16пт(а вообще-то чтобы надпись вместилась, для этого потренируйтесь), далее на квадрат Выравнивание по центру и пока всё из дальнейшего нас интересует только цвет.
Жмём на квадратик и выбрав допустим чёрный нажимаем ОК, чтобы подтвердить свой выбор. Всё,далее можно щёлкать левой кнопкой по прямоугольнику с заготовкой и начинать писать название своего сайта,естественно на английском.
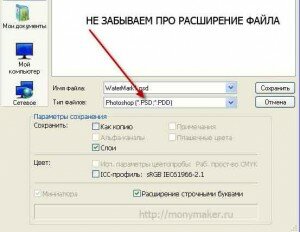
Снова проверяем и выравниваем надпись по центру и далее наконец переходим на начальный уровень—>ФАЙЛ—>СОХРАНИТЬ КАК—>
тут смотрите чтобы расширение было » psd «.
Почему выбираем так, объясняю сразу для тех, кто ещё не в «курсе» всех приёмов в фотошоп-е. Дело в том,что программа при сохранении изображения закрепляет слои. Это можно увидеть в табличке слоёв,там напротив каждого слоя, при последующем открытии будет стоять замок(слой закреплён).
А при сохранении в PSD расширении мы будем работать с этим файлом ,вплоть до замены надписи.
Далее предположим вам нужно поставить знак на картинку, открываем :ФАЙЛ—> ОТКРЫТЬ и выбираем Водяной знак. Он у вас загружается на рабочий стол фотошоп-а, далее повторяем действия и открываем изображение на котором он будет стоять.
Тут опять нужно немного внимания, смотрим в верхний левый угол, выше квадратика из пунктиров есть чёрная стрелка, так вот она должна быть ВЫДЕЛЕНА окантовкой. Это значит что все задачи закрыты и нет никаких препятствий для следующего действия.
Наводим курсор на водяной знак, нажимаем левую кнопку и тянем надпись на картинку и отпускаем.
В таблице слоёв, в правом верхнем углу есть опция непрозрачность(100%). Щёлкаем по ней и после открытия ползунка ставим допустим 15% и так со всеми слоями.
И всё, ваша картинка оборудована водяным знаком и её можно сохранять для WEB устройства, всё там же —> ФАЙЛ —> СОХРАНИТЬ ДЛЯ ВЕБ УСТРОЙСТВА. Тут почти так же как в моём посте дизайн сайта, но со своими особенностями.
Ну а при сохранении выбираете расширение файла такое,которое вам больше подходит и сохраняете.
На этом у меня про создание водяного знака самому всё, а вы пробуйте, тренируйтесь и удачи Вам уважаемые… Для увеличения изображения нажимайте по нему левой кнопкой, благодарю за внимание.