Водяной знак за пять минут с программой фотошоп
 Водяной знак за пять минут с программой фотошоп это действительно так. Здравствуйте уважаемые посетители сайта Monymaker точка РУ.Сегодня вы научитесь делать водяной знак за пять минут с программой фотошоп, для изображений вашего сайта своими руками.
Водяной знак за пять минут с программой фотошоп это действительно так. Здравствуйте уважаемые посетители сайта Monymaker точка РУ.Сегодня вы научитесь делать водяной знак за пять минут с программой фотошоп, для изображений вашего сайта своими руками.
Создать водяной знак онлайн
В интернете есть много сервисов для создания водяных знаков онлайн это:
Watermark.algid.net, WaterMarquee ,Picmarkr.com. С их помощью вы можете сделать водяной знак онлайн. Для этого необходимо загрузить изображение на сервис и задать определённые параметры: высоту, ширину,цвет,расширение.
Также можно задать расположение водяного знака на картинке:внизу, вверху, сбоку, или по диагонали,толщину букв и ещё много различных изменений контурных форм и шрифта написания.
Не знаю, может быть для человека занятого, или не имеющего технических навыков работы с графическим редактором Photoshop это сделать трудно. Но всё таки мне кажется, стоит попытаться,и сделать для своего сайта эту защиту самому.
Определённое время у вас займёт только придумывание дизайна водяного знака. Затем после изготовления вы его сохраняете на своём компьютере или флешнакопителе и будете подставлять его туда, где вам это заблагорассудится.
Как сделать водяной знак
Итак приступаем к созданию как всегда с открытия программы фотошоп. Думаю она у вас имеется в наличии, а если нет, то забив в строку браузера запрос типа скачать Photoshop с сайта производителя счастливые обладатели «быстрого интернета» и безлимитного соединения получают его практически бесплатно. Остальные идут к друзьям и знакомым с просьбой скинуть вам его на флешку. Кстати оттуда вы с ней и будете работать, незечем занимать дисковое пространство на компьютере.
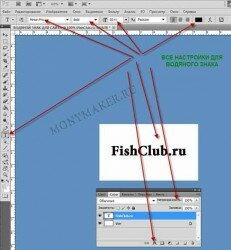
Далее в левом верхнем углу давим на кнопку создать и как показано на скриншоте выставляем примерно такие параметры.
Затем после того как у вас на рабочем столе фотошоп появляется чистый прямоугольник, жмём на кнопку «Т», она находится с левой стороны на панели ИНСТРУМЕНТОВ. Вверху появляется строка настроек, как у меня на картинке и вы подставляете свои значения как-то: название шрифта, толщину,размер и цвет.
Хорошо идём дальше и пишем название вашего сайта,или то что вы надумали. Естественно определитесь с величиной шрифта чтобы оно поместилось в вашу заготовку. Цвет шрифта лучше выбрать чёрный, а затем как показано на рисунке нажмите на надпись ПРОЗРАЧНОСТЬ на панели управления слоями и путём перемещения ползунка отрегулируйте видимость знака.
Но если вам не очень нравится написание букв водяного знака то опять-таки на той панели внизу есть значёк «fs», откройте его и там увидите ещё кучу настроек для вашего изображения.
Просто для начала поэксперементируйте и выбрав подтвердите действие кнопкой ОК.
Ну и всё, водяной знак вами создан притом самостоятельно, как вы уже чувствуете гордость за себя? Осталось только его правильно сохранить, чтобы он РАБОТАЛ. Для этого переходим в верхний левый угол —> ФАЙЛ—>СОХРАНИТЬ КАК—> НАЗВАНИЕ .PSD.

А у меня по теме,водяной знак за пять минут с программой фотошоп пока всё.Если ВАМ уважаемые посетители эта статья оказалась полезной, то не забудьте нажать кнопку одной из социальных сетей. Возможно кто-то из ваших друзей и знакомых тоже ищет пути создания водяного знака за пять минут.
А ещё почитать про установку и производство водяного знака можно перейдя по ссылке.