Всем привет! Продолжая рубрику блоговедение на Monymaker точка ру, хочу продолжить её темой,как создать карту сайта. Имея уже кое-какой опыт в сайтостроении скажу вам,что это очень важно и нужно,иметь карту сайта на своём вэб-ресурсе. Обычно она бывает в формате XML или HTML,и отображает структуру сайта,или блога.
Всем привет! Продолжая рубрику блоговедение на Monymaker точка ру, хочу продолжить её темой,как создать карту сайта. Имея уже кое-какой опыт в сайтостроении скажу вам,что это очень важно и нужно,иметь карту сайта на своём вэб-ресурсе. Обычно она бывает в формате XML или HTML,и отображает структуру сайта,или блога.
Практически XML это файл,а HTML это статическая страница,содержащая ссылки на все ваши статьи и рубрики,теги,архивы. Для создания карты сайта на wordpress существуют специальные плагины,это Google XML Sitemaps и Dagon Design Sitemap Generator. Общепринято,что первый,а само google xml sitemaps служит «путеводной звездой» гугл бота,и поэтому его создание специально прописывается в файле Robots.txt. Когда для яндекс бота это делать не обязательно,ему хватает и html карты блога.
Создавая эту страницу мы фактически облегчаем ему работу. Но ещё больше удобств формируя её,мы создаём нашим посетителям. Ведь согласитесь,очень трудно найти нужный материал на сайте,где наряду с отсутствием формы поиска,нет в наличии карты сайта.То есть навигация на вэб-ресурсе фактически и практически сведена к нулю. Кстати о форме поиска на блоге-по рекомендации ведущих специалистов поисковой системы google,этот «гаджет» рекомендуется к установке,когда число ваших записей перевалит за 100 единиц.
Создать карту сайта
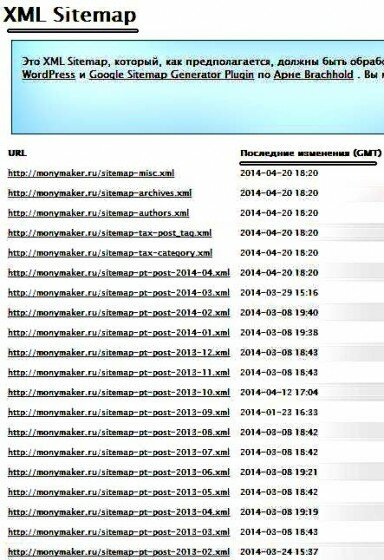
Для того чтобы создать карту сайта на wordpress необходимо скачать плагин Google XML Sitemaps и активировать его. Отмечу,что в последних версиях,не требуется его активирование через опцию Настройки. Данная утилита предназначена для лучшей индексации сайта поисковой системой google,но и yandex не обходит его стороной. Это можно проверить зайдя в webmaster.yandex.ru,в раздел настройка индексирования -файлы Sitemap.
На скриншоте ниже можно посмотреть в каком формате она производится.
Создать карту сайта он лайн
Бывают моменты,когда долго не индексируется какая-либо статья на блоге. В таком случае можно напомнить поисковому роботу о себе,и загрузить готовую уже карту через вебмастер яндекс. Для того чтобы создать её,существуют сервисы по созданию Sitemap XML. Это:www.mysitemapgenerator.com;htmlweb.ru;seolib.ru и другие.
После создания и скачивания,заходим в webmaster.yandex.ru и загружаем на проверку.
Создать HTML карту сайта
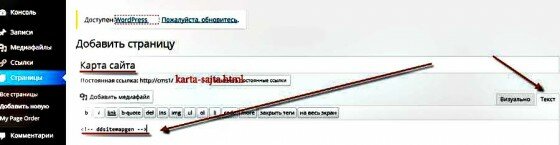
Для создания html карты для движка wordpress скачиваем плагин с названием Dagon Design Sitemap Generator. После чего идём в главную Консоль блога и создаём новую страницу. Акцентирую внимание-Страницу, с названием Карта сайта и помещаем в неё вот такой код:
В итоге страница у нас будет выглядеть вот таким образом.
Обратите внимание на пробелы,между чёрточками до ddsitemapgen и после,заявляю ответственно,при слитном написании карта сайта выводится не будет….
Думаю в общих чертах,я вам показал и разъяснил основные моменты как создать карту сайта.
В прошлый раз мы с вами рассмотрели тему:»Как сделать ретушь«. Если кто забыл её прочитать,то милости прошу,эта информация также полезна для блогера, при создании картинок на вэб-ресурсе. Также не забудьте подписаться на обновления блога по e-mail,форма подписки находится прямо под статьёй. А скоро я запишу видео ролик на эту тему,чтобы вам уважаемые мои читатели было удобно составлять свои карты сайта.