 Всем привет на Monymaker точка ру-уроки работы в фотошоп-создание анимированного баннера. Как вы уже знаете уважаемые вебмастера,баннером называют картинку определённых размеров и тематики. Создаётся она с целью установки её на своём,или чужом сайте. А также для рекламы каких-либо товаров и услуг, или веб-ресурса(своего или чужого).
Всем привет на Monymaker точка ру-уроки работы в фотошоп-создание анимированного баннера. Как вы уже знаете уважаемые вебмастера,баннером называют картинку определённых размеров и тематики. Создаётся она с целью установки её на своём,или чужом сайте. А также для рекламы каких-либо товаров и услуг, или веб-ресурса(своего или чужого).
Создание анимированного банера в программе фотошоп
При создании баннера обычно придерживаются определённых,общепринятых стандартов,в частности их размера и расширения. Но думаю,если вы захотите установить на своём сайте, что-то особенное,то это не будет считаться ошибкой.Тем более если размеры шаблона сайта позволяют и, он органично вписывается в его тематику .
Для этих целей мы с вами будем использовать графический редактор Adobe Photoshop.Если у вас его нет, то его можно скачать прочитав статью:«Уроки фотошоп-как убрать красные глаза на фото».
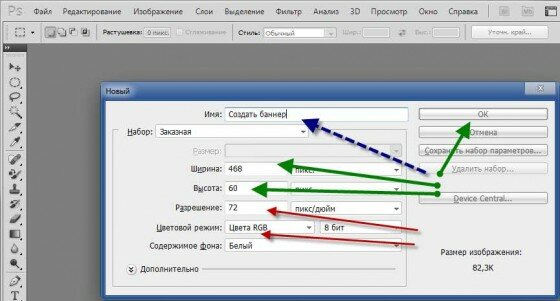
Открываем фотошоп и переходим по пути:Файл—>Создать-и создаём прямоугольную рамку размером 468*60,разрешение 72 пикс /дюйм,цветовой режим RGB-16 бит,как на скриншоте ниже.
После чего прикидываем какую цветовую гамму мы будем использовать для основного фона. Если вы делаете баннер для своего сайта,то выбирайте те цвета которые будут вписываться конкретно в вашу тему.
Если для рекламы через баннерную сеть,то сделайте их несколько,с разной цветовой гаммой. Допустим у меня, после регистрации на одной из таких сетей, потребовали три дефолтных баннера,какие я и сделал в программе фотошоп.
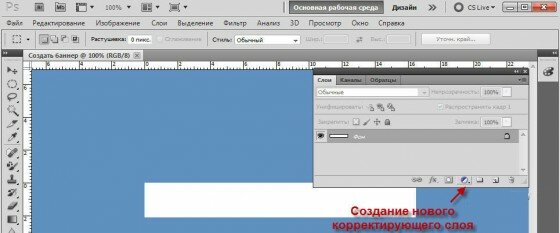
Фон можно загрузить как из интернета,так и сделать самому. Для этого используем инструмент «Градиент»,но перед этим на поле выбора цвета выбираем расцветку будущего фона. И далее переходим в подменю Слои,где нажимаем на значок(как на картинке)- Создаёт новый корректирующий слой,или слой заливку. И таким образом делаем «подложку»,или фон будущего баннера.
Работа с текстом в программе фотошоп
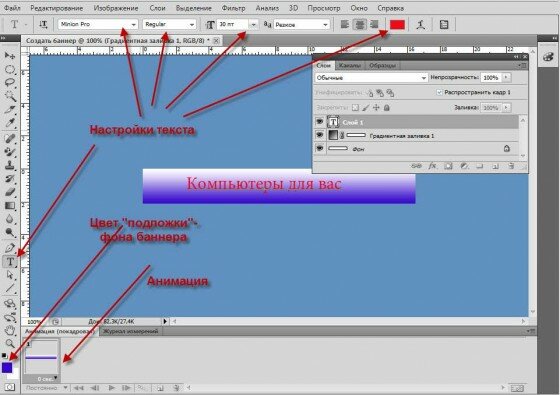
Далее выбираем инструмент «Текст» и в зависимости от того, как вы думаете его наносить выбираем-»Вертикальный»,или «Горизонтальный». В меню настроек текста, выбираем тип шрифта,величину и цвет.
Затем пишем призывной слоган, для успешного кликанья по баннеру с названием вашего товара,или сайта. На этом первый кадр нашего баннера готов, и необходимо сохранить его. Заходим в главное меню—>Файл—>Сохранить для Web и…,выбираем расширение JPEG и сохраняем в папку Баннер,под названием 1.jpeg.Её мы заблаговременно создаём на одном из разделов жёсткого диска.
Далее приступаем к созданию второго кадра,повторяем все действия в той же последовательности снова,но при этом меняем цвет фона и текст. Сохраняем его под номером 2.jpg,и если вы задумали многослойный баннер то делаете соответственно ещё кадры.
После этого закрываем в фотошоп-е все части будущего анимированного баннера и открываем их же,только из папки Баннер. Идём по пути :Файл—>папка Баннер—> и выделяем все созданные кадры одновременно —>Открыть.
Затем наведя курсор на первый кадр открыть при помощи ПКМ(правой кнопки мыши)меню изменений и выбрать-Переместить в новое окно. И методом Перетаскивания,наложить второй кадр на первый.
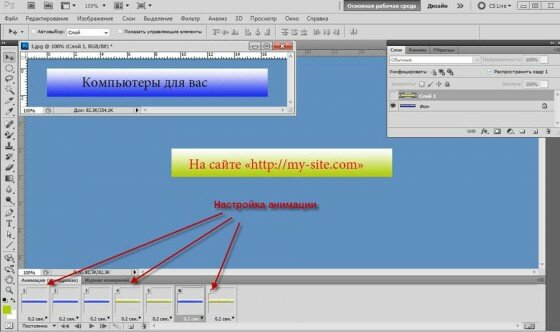
После этого идём в меню : Окно—>Анимация и перекидываем все свои кадры в ленту анимации,устанавливаем время продолжительности показывания кадра и сохраняем всё это в расширении GIF. Для этого воспользуемся опцией —> Сохранить для Web и устройств. И всё,урок работы в фотошоп-создание анимированного баннера на сегодня окончен.
Пробуйте и да сопутствует вам удача,а если вас интересует вопрос, как убрать надписи на фотографиях милости прошу почитать эту небольшую но полезную статейку. Всем пока…пока.
Для того чтобы не сбиться с правильного пути, посмотрите видео ролик по этой теме. Он создан мной специально для этого случая.
ПОХОЖИЕ ЗАПИСИ :
-
Убрать надписи на фотографии
-
Уроки фотошоп-как убрать красные глаза на фото
-
Как сделать рамку в фотошопе
-
Создать фон для сайта за пять минут
-
Программа ножницы windows 7










Хорошая статья и видео про создание анимированый баннер просто класс)))