 Сегодня у нас очередная тема по созданию сайта и создания фона для сайта,а также работе с графическими редакторами.
Сегодня у нас очередная тема по созданию сайта и создания фона для сайта,а также работе с графическими редакторами.
После ознакомления с которой, создать фон для сайта за пять минут, имея под рукой
пару картинок по нужной тематике сможет и школьник.
Для этого заходим на официальный русскоязычный сайт GIMP.ru или качаем здесь
совершенно бесплатно. Единственным условием для того чтобы не лезть в HTML код, шаблон должен поддерживать опцию редактирования фона из админки вашего шаблона. И чтобы с исходным продуктом не было чехарды изображений размер картинок примерно от 800 пикселей. В таком случае можно добиться плавности переходов и его привлекательный вид.
Создаём фон для сайта при помощи программы GIMP
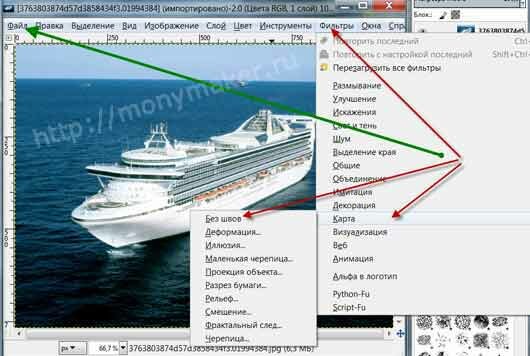
Открываем GIMP и идём по пути:< < ФАЙЛ—> ФИЛЬТРЫ—> КАРТА—> БЕЗ ШВОВ >>
В результате получаем вот такое новое изображение.
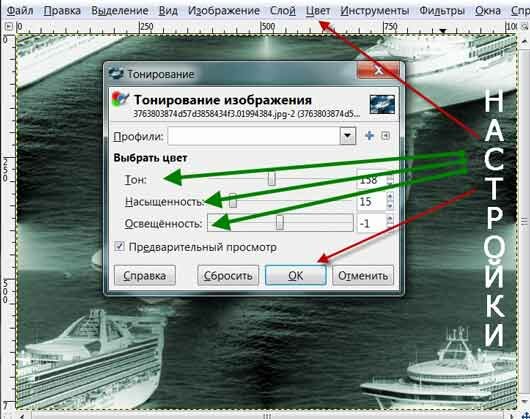
Перед тем как сохранить его можно подредактировать по контрастности и цветовой гамме.
Для этого открываем:< <ЦВЕТ>> и настраиваем по своему усмотрению < <ТОНИРОВАНИЕ —> ТОН —> НАСЫЩЕННОСТЬ —> ОСВЕЩЁННОСТЬ >>
Затем как всегда не забываем сохранить новые изменения.
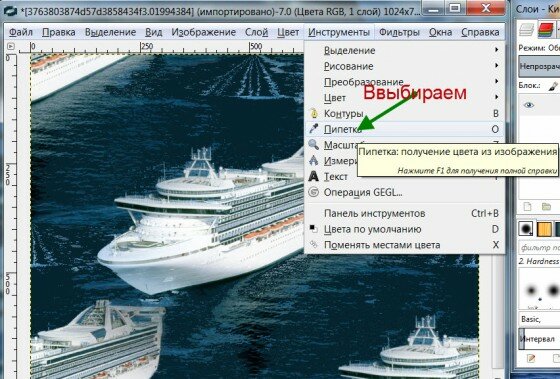
Как видно на скриншоте в местах соединения всё равно остались слишком заметные светлые полосы, что нам ни в коем случае оставлять не хочется. Чтобы убрать их применим способ градиентной заливки(как в фотошопе) и для этого пройдя путь <<—ИНСТРУМЕНТЫ—ПИПЕТКА—>>. И выберем при её помощи цвет краски которой будем выравнивать фон.
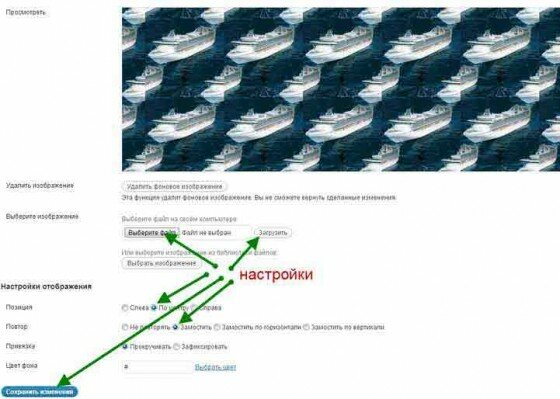
После того как мы сохранили изображение нашего будущего фона сайта, можно приступать к его установке. Для этого переходим в настройки шаблона и нажав кнопку редактора входим в меню изменений. Загружаем картинку и настроив всё как показано на скриншоте жмём на кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ. После чего переходим на сайт и наслаждаемся новой одёжкой нашего первенца.
Создавать фон для сайтов можно и в других графических редакторах, таких допустим, как PHOTOSHOP,но там всё немного сложнее и потребуются первоначальные навыки работы с этой замечательной программой.
А у меня по данной теме информация исчерпана. Единственно хотелось бы попросить вас если она оказалась вам полезной, то уходя не забудьте нажать одну из кнопочек социальных сетей. А также обратить внимание на статью про изменение размера картинки без потери качества. Спасибо и ПОКА…ПОКА.
ПОХОЖИЕ ЗАПИСИ :
-
Как улучшить резкость изображения при его значительном уменьшении
-
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
-
Водяной знак за пять минут с программой фотошоп
-
Создание FAVICON для сайта с помощью программы фотошоп
-
Как осветлить фото в фотошопе




























Создать фон для сайта за пять минут совсем ине так сложно. Обязательно поэксперементирую. Спасибо за познавательную статью.
Рад что вам понравилось Анатолий
Эта статья с подробными и понятными объяснениями по созданию фона для сайта полезна для моей будущей работы, о которой я пока мечтаю. Возможно, мне будет по силам организовать свой сайт, а сейчас мне приходится осваивать новые для меня возможности работы в интернете, поэтому я обязательно воспользуюсь вашими рекомендациями.
Для меня, как для женщины, создание сайта — сплошные непонятные дебри. Я если честно, даже не бралась, уж больно сложно. Но название этой статьи завлекло меня, создать за 5 минут, такое бывает? Оказывается бывает! Я сделала все точно по инструкциям и у меня получилось сделать фон, оказывается это не так и сложно.
Кто бы и что не говорил, но когда у сайта приятный фон, то и пользоваться им приятней, ну, это по крайней мере лично мое впечатление. Благодаря подробному описанию, создать фон для сайта, не потребует большого труда, и на самом деле не потребует больше пяти минут. Надо попробовать, применить на практике.
А я пробывал в фотошопе — ничего путнего не выходило, а с GIMP все оказывается так просто!
У фотошоп столько настроек и опций,что наверное нужно держать пособие по программе под рукой.Недавно прочитал на одном сайте, как уменьшить размер фотографии в фотошоп-е без потери качества.Из 4000 пикселей сделал 350 и узнал себя на фотке.А с GIMP и другими пробовал-расплывается.
Фотошоп хорош, но он монстр. Мне больше по душе для мелких задач все таки мелкие программки. Они как правило, малофункциональны, но основная функция заточена очень высоко. Например частенько делаю коллажи и надписи в титровалке Blufftitler. Казалось бы что общего между программой для видео и коллажом? Заготовки в нее конечно шопом, а сам процесс наложений изображений, надписей все в ней. Поэтому GIMP будет в самый раз.
А я приспособился всё это делать в Snagit-е и кстати получается даже лучше чем в фотошопе-заморочек меньше.Но «облегчать», всё равно он лучший.
Здорово! Спасибо за такое полезное обучение, как изменить фон для сайта.