![]() Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод.
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод.
Требовалось всего ничего,быстро и качественно создать круглый аватар или картинку различных размеров, без потери качества изображения.Сделать аватар он лайн, вопрос не стоял, потому как я стараюсь делать всё сам.
В том числе и поисковую оптимизацию изображений своих сайтов.
Как создать круглый аватар или картинку в adobe photoshop
Сделав запрос в поисковую систему Яндекс, я всё-таки нашёл то, что мне требовалось. И понимая, что может кому-то из начинающих сайто-строителей будет полезен этот опыт, прошу у вас пять минут внимания.
Если вы используете для создания изображений на своём сайте графический редактор фотошоп.То создать круглый,или овальный аватар данным способом не составит для вас особого труда.
Открываем Photoshop и идём по пути:ФАЙЛ-ОТКРЫТЬ и открываем нужную для преобразования картинку.
Если размеры изображения и его вес довольно велики,то воспользуйтесь подсказкой в моей статье- как уменьшить размер картинки без потери её качества.
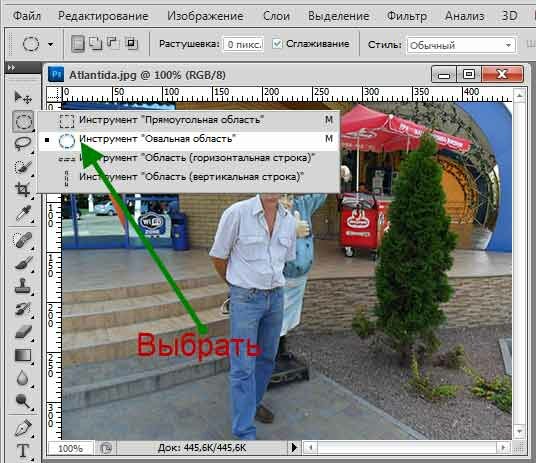
Затем приступаем к созданию круглой,или овальной рамки,для чего открываем инструмент -ОВАЛЬНАЯ ОБЛАСТЬ.
И выделив нужную область изображения круглой рамкой нажать CTRL+C,то есть сохранить действие. Далее идём по пути:ФАЙЛ-СОЗДАТЬ.
Тут при открывании этой опции сразу автоматом выставляется размер будущей картинки,нам необходимо только выставить -Содержимое Фона на ПРОЗРАЧНЫЙ и подтвердить действия нажатием кнопки ОК.
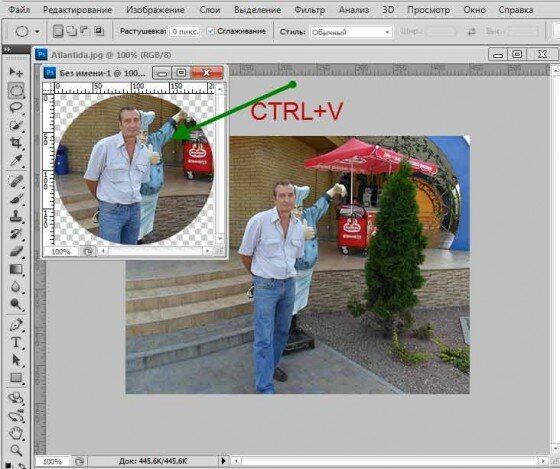
После этого в образованную область вставляем наше изображение нажатием CTRL+V (как на скриншоте).
Самым важным моментом, в получении картинки необходимых свойств, является выбор расширения.Идём -ФАЙЛ-СОХРАНИТЬ ДЛЯ WEB УСТРОЙСТВА в формате PNG.
Таким образом мы с вами за короткое время сами создали круглый аватар в графическом редакторе фотошоп.
Если вам понравилась статья то подпишитесь на обновление блога,я постараюсь чтобы вам было всегда интересно.
ПОХОЖИЕ ЗАПИСИ :
-
Как отредактировать изображения для сайта
-
Создать фон для сайта за пять минут
-
Как увеличить картинку
-
Как улучшить резкость изображения при его значительном уменьшении
-
Как уменьшить размер картинки без потери качества








Давно я к вам не заходила! Полезный урок по созданию круглого аватара в фотошопе. Мне он, как-то сразу показался сложным и никак не могу начать изучать. Поэтому такие уроки очень полезные для меня.
Полезный урок по созданию круглого аватара в фотошопе. Мне он, как-то сразу показался сложным и никак не могу начать изучать. Поэтому такие уроки очень полезные для меня.
Сегодня выложу на сайте ещё одну интересную тему с применением фотошопа.Я всегда им пользуюсь.Спасибо что не забываете.
Как по мне — лучше взять GIMP. Уж это-то он может (да и еще очень много чего может, он уступает лишь в полиграфии). А преимуществ — масса. Он и легче, да и бесплатный он.
Не знаю кому как, а фотошоп мне нравится больше,он у меня установлен не на системном диске(так что не мешает).Пробовал GIMP-ом получилось,но очень долго….Хотя ещё и рамку к фотке можно прилепить.Спасибо за комментарий.