 Осветлить фото в фотошопе довольно просто даже начинающему пользователю графического редактора Adobe Photoshop. Но для этого необходимо чтобы кто-то показал как это сделать. Этим я сегодня и займусь мои уважаемые посетители,итак приступим….
Осветлить фото в фотошопе довольно просто даже начинающему пользователю графического редактора Adobe Photoshop. Но для этого необходимо чтобы кто-то показал как это сделать. Этим я сегодня и займусь мои уважаемые посетители,итак приступим….
При написании статей для сайта или блога мы используем изображения и фото различного качества. И чтобы у вас не возникал вопрос как осветлить фото в фотошопе,предлагаю к «усвоению» полезную информацию по решению данной проблемы. Вероятно вы знаете как это сделать при помощи другого графического редактора,тогда эта статья будет специально для ценителей программы Adobe Photoshop.
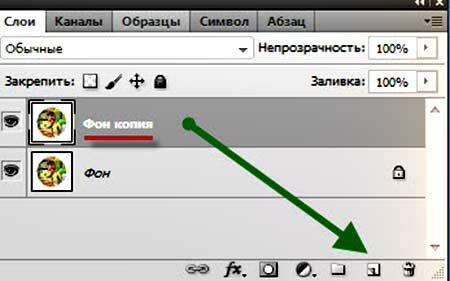
Итак приступая к осветлению фото или картинки открываем Photosop, и делаем дубликат фонового слоя. Для этого можно воспользоваться клавишами CTRL+J,или наводим курсор на картинку в окне СЛОИ и нажав ЛКМ перетягиваем её вниз на значок Создать новый слой и отпустить. Значок Создать новый слой если вы не забыли находится внизу,слева от Корзины.(скриншот)
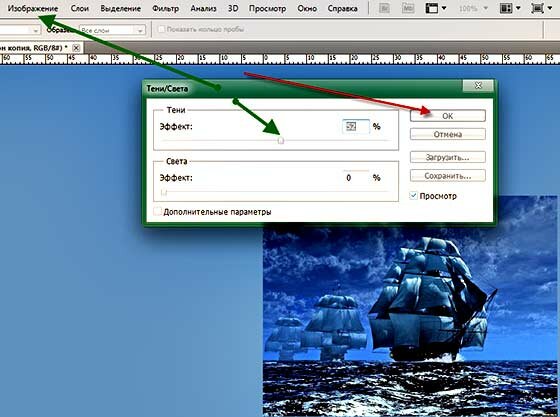
После этого переходим в инструмент Фильтр и нажимаем Преобразовать для смарт-фильтров. Далее выбираем инструмент Изображение и открываем раздел Коррекция,а в нём подраздел Тени/Света,и попадаем вот в такую табличку для коррекции.
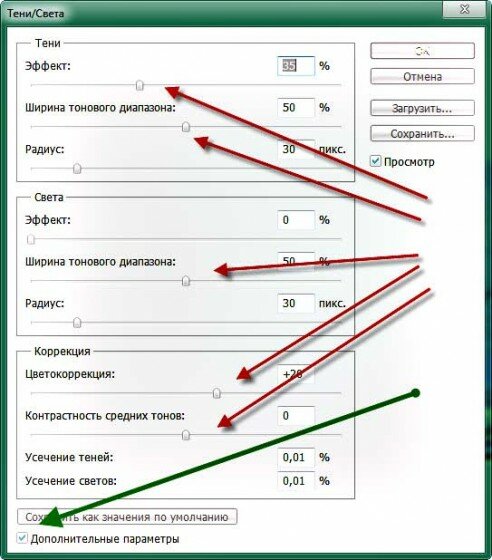
Фотошоп как всегда предоставляет настройки осветления по умолчанию,но вы можете путём перемещения ползунков подстроить качество осветления фото,или изображения на свой вкус. Как вы видите на скриншоте,внизу таблички присутствует ещё один пункт Дополнительные параметры осветления. Установив галочку мы попадаем в таблицу коррекции ещё нескольких параметров.(скриншот)

Тут уже вы имеете возможность подкорректировать цветовую и контрастную гамму вашей фотографии или изображения.
В заключение только остаётся подтвердить серьёзность вашего намерения нажав кнопку ОК,и перейти в раздел :Файл—>Сохранить для Web и устройств….
Таким образом уважаемые друзья мы с вами ознакомились с одним из самых простых вариантов осветления фото в программе фотошоп.
Если вас также интересует тема создания водяного знак для картинок вашего сайта,то это можно сделать перейдя по внутренней ссылке.
Всем пока…пока,подписывайтесь на обновление сайта,и на рассылку новых и старых видео уроков по созданию сайта от ведущего блогера рунета- Александра Борисова.
Поделиться в соц. сетях
ПОХОЖИЕ ЗАПИСИ :
-
Убрать надписи на фотографии
-
Как сделать рамку в фотошопе
-
Онлайн фотошоп для сайта
-
Водяной знак за пять минут с программой фотошоп
-
Создать фон для сайта за пять минут















Спасибо за урок. На своем сайте часто приходится выкладывать фотография поэтому буду применять.