Как отредактировать изображения для сайта
 Как отредактировать изображения для сайта, ответ на этот вопрос необходимо знать каждому блогеру.
Как отредактировать изображения для сайта, ответ на этот вопрос необходимо знать каждому блогеру.
Если перечислять почему,то это будет тема отдельной статьи, а пока можно перечислить несколько самых главных. И начнём с того что каждое изображение, или картинка должны быть уникальны. А потому как мы живём в мире,где каждый желающий имеет свою технику для съёмки изображения,то клонов в интернет сети больше чем мы думаем.
Все мы снимаем практически одно и то же. Это природа,природные явления и то что живёт на нашей планете, опять-таки это люди или животные. Поэтому неосознанного плагиата нам не избежать,а для того чтобы никого не обидеть, будем редактировать изображения для своего сайта.
Я много читал про «уникализацию» картинок в интернете и скажу вам так,что имеется два основных направления в этом деле. Если картинка большого размера,или как мы говорим имеет вес, то это в лучшем случае нехорошо для сайта. Вы знаете,что такое изображение будет долго грузиться на web-странице,особенно при низкой скорости интернета.
И для веб ресурса это может выразиться в увеличении количества отказов, что приводит к ухудшению поведенческого фактора сайта,или блога. Эту тему я обсуждал с вами в одной из своих статей.
Для того чтобы не возникало фактора долгой загрузки изображения есть вариант,когда его можно просто разрезать на фрагменты и загружать в таком состоянии.
А есть возможность «уменьшить его вес»,используя различного вида программы и утилиты.Но скажу вам они очень влияют на качество изображения и при этом в худшую сторону.
Самым приемлимым для этого был,есть и будет графический редактор Adobe Photoshop.
Как отредактировать изображение
Если вы подобрали для своего сайта фотографию,или картинку большого формата,то для начала необходимо уменьшить её размер без потери качества.Как это сделать я описал в этой статье.»На выходе» вы уже получите уменьшение и в размере и в весе.
Если вам необходимо сделать круглую,или овальную картинку,то это также можно почитать на моём сайте.
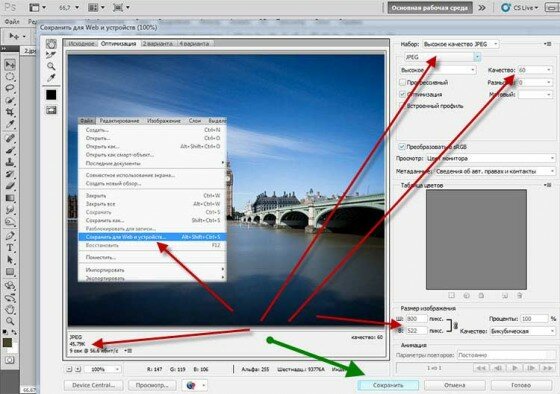
Если вы хотите изменить расширение изображения,то это также возможно в сделать в программе фотошоп. Для этого необходимо при его сохранении в меню нажать на кнопку Сохранить для web и устройств.Всё это наглядно изображено на скриншоте ниже.

Стрелками определены главные направления в редактировании файлов изображения.
Те из вас кто знаком с данным графическим редактором уже понял.Что подменю — Сохранение для WEB и устройств взято мной из другой картинки,а потом вставлено в основную.
Это и будет нашим очередным этапом в редактировании изображений для сайта.На различных ресурсах этот приём
называется по своему.Это и вырезание картинки и замена фона — результат остаётся неизменным. Хотя техника исполнения его различная,мы с вами рассмотрим самый простой и главное быстрый вариант переноса части изображения на другое.
Как перенести часть одного изображения на другое
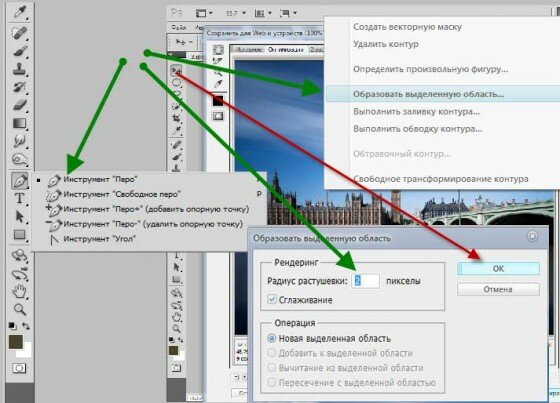
Для этого выбираем инструмент Перо и нажатием ЛКМ(левой кнопки мыши) на участки выделяем требуемый объект. При этом двигая перо в любом направлении необходимо завершить его путь в первоначальной точке. Знаком окончания круга, будет кружочек на конце пера.После этого нажатием ПКМ(правой кнопки мыши)открываем подменю и выбираем — Образовать выделенную область.
После чего в следующей менюшке установив Радиус растушевки равный двум пикселям(2пикс.)нажимаем ОК.
Всё,дальнейшие действия сводятся к переносу вырезанного кусочка с одной картинки на другую.Сохранив для WEB и устройств наслаждаемся своим творчеством. Смотрим как получилось на скриншоте ниже.
Уверяю вас, после того как вы потренируетесь на паре тройке изображений, вы будете выполнять все эти действия на автомате.
А пользователям которым оказался полезен урок:»Как отредактировать изображения для сайта«,просьба уходя нажать одну из кнопочек социальных сетей. Возможно кто-то из ваших друзей ищет ответы на затронутые в данной статье вопросы.Но если вам также интересна тема про то как увеличить картинку,то это можно узнать перейдя по ссылке.
Спасибо и Пока…Пока.

Очередной полезный урок. Скоро я научусь многому с вашей помощью. Александр.
Спасибо Галина за добрые слова,думаю помогая друг-другу мы многого добъёмся.